# Web 端设计规范
# 引言
# 设计目的
- 规范设计工作,确保风格、结构和功能上的统一,提升商业软件的外在品质。
- 帮助设计团队提高设计质量、工作效率。
- 减低各方沟通成本,统一设计标准及工作方法。
- 支持模块化设计,减低开发成本、加快产品开发迭代的生产速度。
- 逐步提高交互体验,更好的服务于用户体验工作。
# 设计标准原则
- 高效设计,优质的阅读体验、保持专注、简约流程。
- 快速认知、快速记忆,降低认知成本。
- 标准的基础设计规范。
- 进阶标准,情感化设计体现、产品品牌印象传播。
# 适用范围
- 本规范适用于公司 Web 端设计。
# Web 页面规范
WEB 页面的风格是指 WEB 页面通过对页面布局、字体、配色、页面元素排列的融合来传达给用户的、含有主观感受。
页面风格的选取除了需要考虑一般的用户感受外,还需要将用户所在环境的因素考虑进去,从而形成符合特定用户要求的页面风格。
Web 应用的页面风格内容包括:
- 布局,不仅仅是系统入口主页的布局,而是所有页面;
- 颜色,按照风格主题来设置页面中包含的颜色及其表现;
- 页面元素,按照风格主题来确定页面元素的大小、形状和交互响应行为;
- 图标,按照风格主题来定制表示各类功能的图标;
- 提示窗口,是页面交互的主要形式,需要按照风格主题来定制;
# 1.1 基础尺寸值- 8px(8 点栅格)
所有平台的尺寸、间距值,基础单位为:8px;当设计师在进行组件摆放或设计时,要按照8px 的倍数进设计。(后文所有间距、组件尺寸均是按照此标准进行的设计)
注:个别默认antd组件使用的10px;此类保持组件默认值即可;
# 1.2 页面尺寸
默认使用高清屏幕分辨率:1920px*1080px 进行设计,对于其他分辨率的屏幕需要做适配处理。
网页安全宽度:1200px;
网页首屏高度:720px;
# 1.3 页面布局
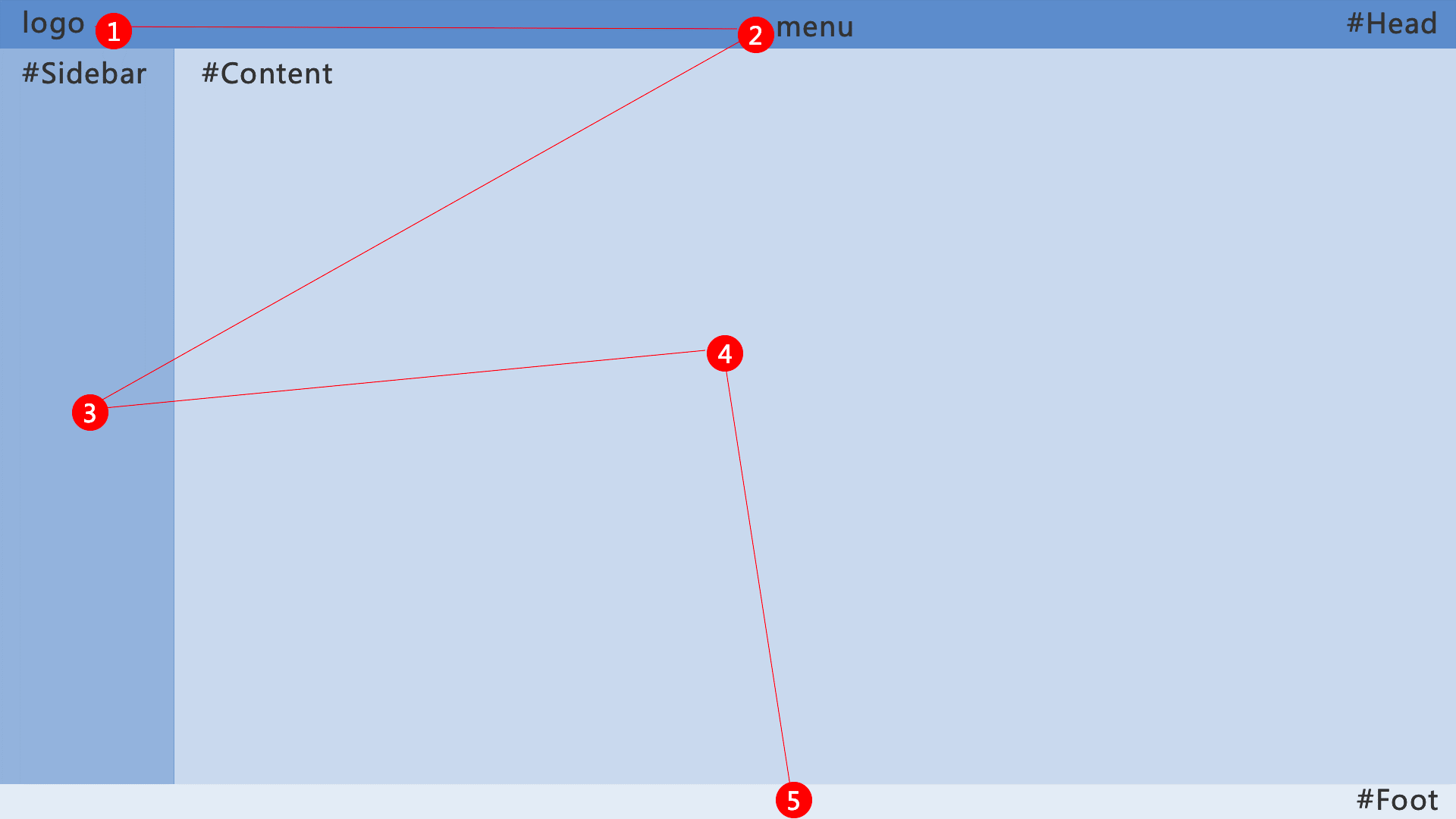
考虑用户在浏览 web 页面时视觉流向上的要求,对页面布局的划分如下:

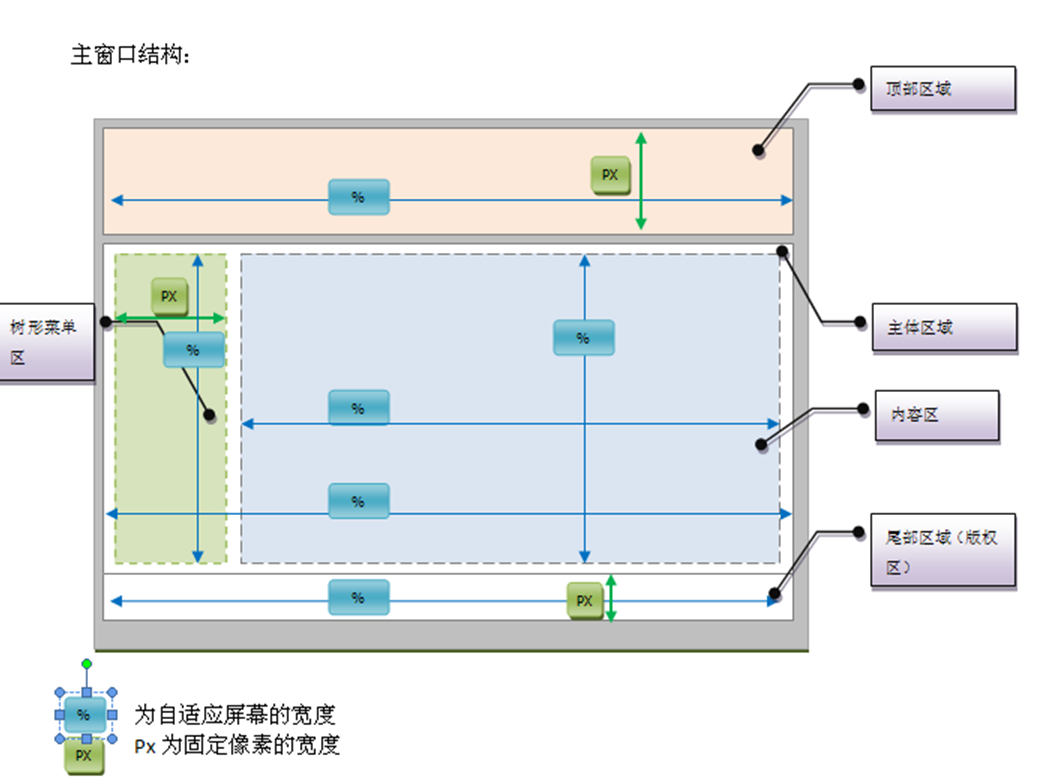
页面的布局中,各个区域大小的定义方式是不同的,请见下图:

在页面布局中,对各个功能区域的切分按照“像素”和“比例”方式来进行的,以 1920*1080px 的分辨率做为基准,其中:
Head 区域:高度64px,按照 100%设置;高度按照固定像素的方式确定;
Sidebar 区域:宽度256px,按照固定像素的方式确定;高度是按照比例方式来设置;
Content 区域:高度和宽度方向布局都是按照比例方式来设置;
Foot 区域:宽度按照 100%设置;单行文本的高度为:53px;双行文本高度为:74px;
对于页面布局来说,除了上述要求外,还需要考虑如下要求:
- 当窗口在
1200px以上,不应出现水平滚动条;
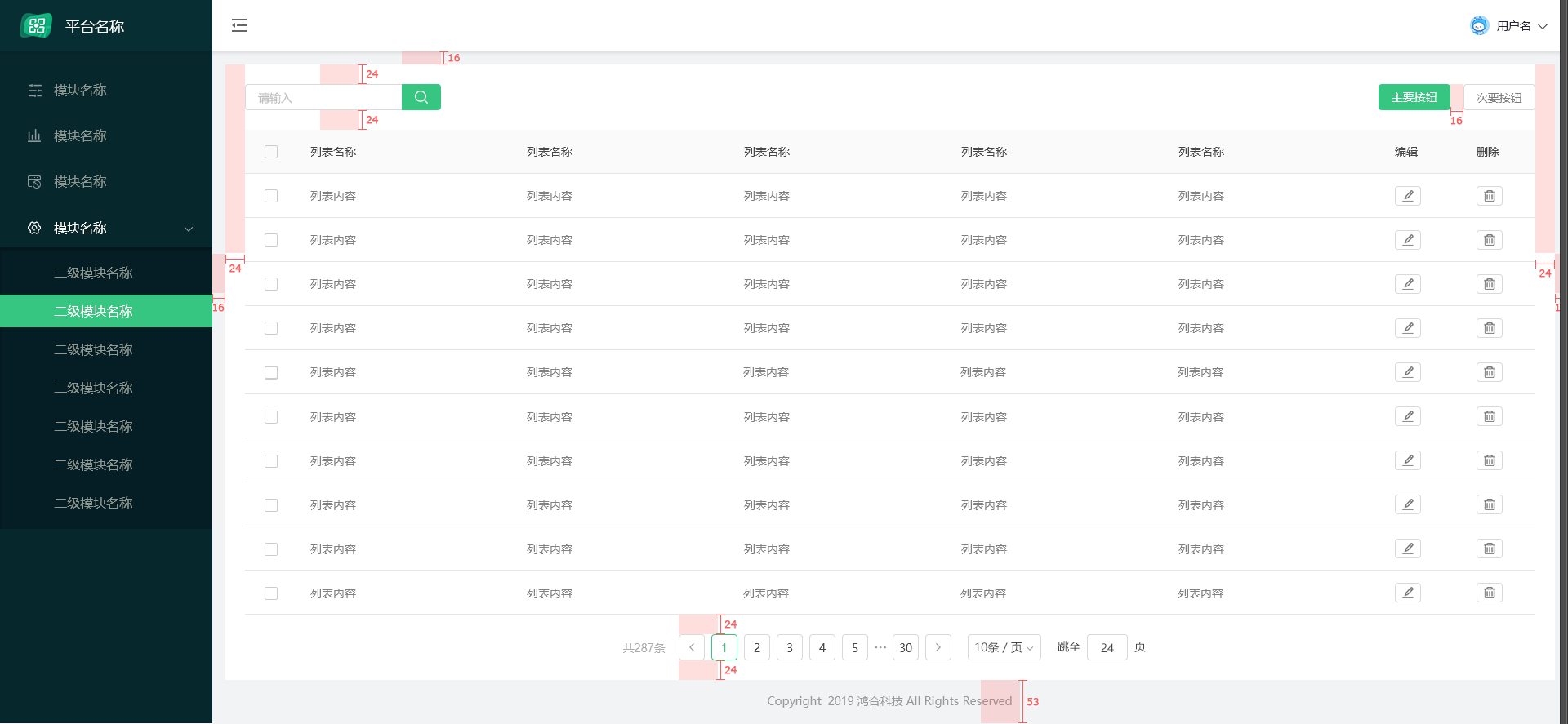
页面布局组件

使用说明:
- 按钮排列左右间距为
16px; - 内容板块与导航和窗口的边界为
16px; - 内容板块的内边界为
24px; - 内容板块的组件上下间距为
24px;
# 1.4 标准字
由于各个浏览器的字体以及用户的个人设置不同,默认使用系统原生字体微软雅黑。

使用说明:
- 标题色:应用于标题文字,比如“Head”中的标题,弹窗中的标题,表单名称;
- 主文本色:应用于页面内的主要内容,比如次按钮中的文字、表单输入的内容;
- 次文本色:应用于辅助性文字,比如“foot”中的文字;
- 失效色:应用于无实际意义的文字,比如禁用按钮上的文字;
段落排版
在 WEB 页面中,“content”部分是展示页面正文的区域,当段落是由纯文字构成时:
- 正文一行字数最好不超过 50,首页的标题文字以 8-20 字为佳。
- 文本的行高定义:文本大小 150%;(比如:
14px*150%=21px) - 对于一段文字,尤其是正文部分,保证左右至少有
16px的留白,便于用户换行时不受到干扰。 - 文字和背景对比要足够明显,保证最弱文字的可读性。
# 1.5 标准色
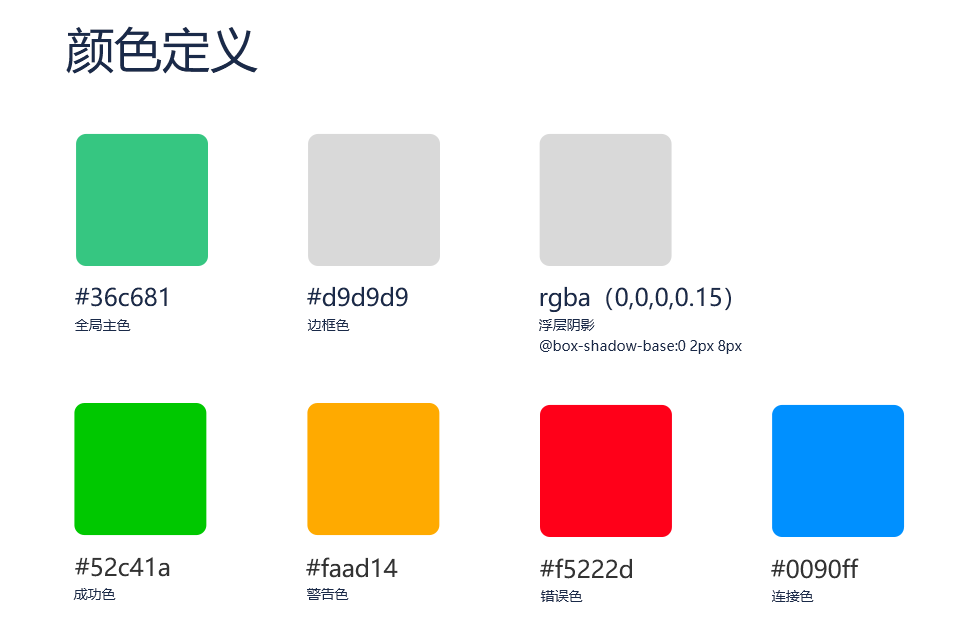
对于企业办公软件布局设计以简洁为主,配色上整体风格力求稳重、大方。因此采用蓝色作为主色、灰色用于辅助。体现企业的科技感同时又不缺乏理性、稳重的感觉。

使用说明:
- 全局主色:应用于顶部导航,主按钮,可点击文字或图标,比如操作按钮;
- 辅助色:使用
antd的组件可自动生成辅助色; - 成功色:成功提示内的图标或者文本颜色;
- 警告色:警告提示内的图标或者文本颜色;
- 错误色:错误提示内的图标或者文本颜色;
# 1.6 公共控件
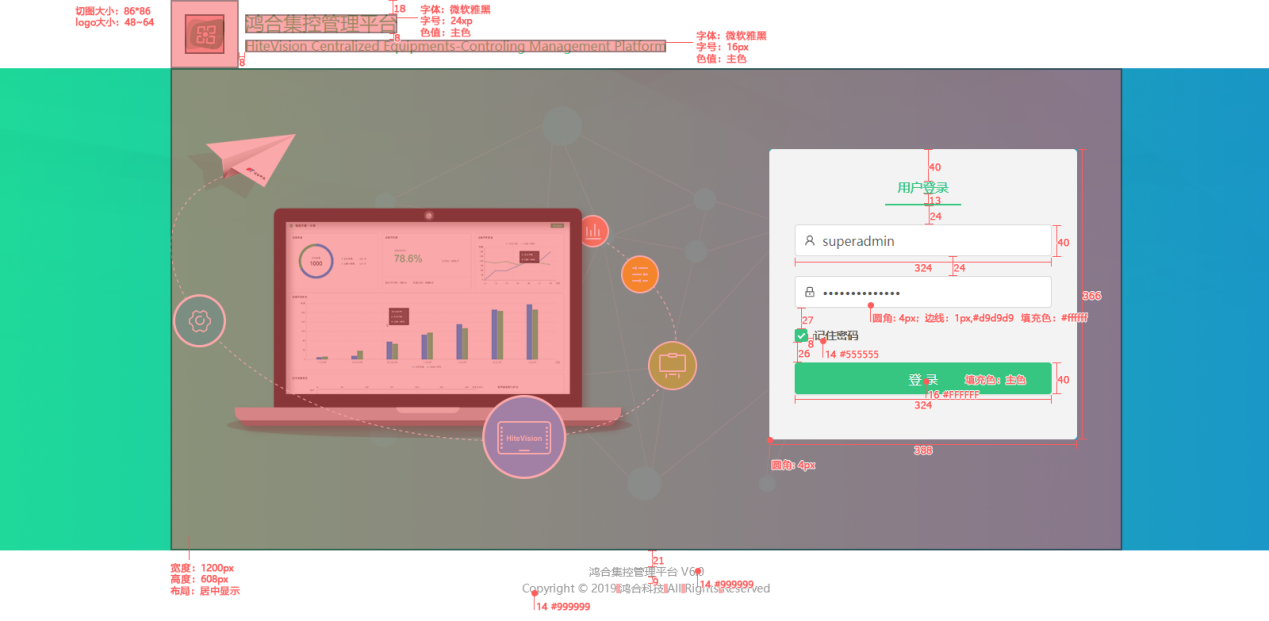
# 1.6.1 登录

使用说明:
- LOGO 设计大小在
48-64px之间(标准大小为48px,异型允许某一方向最大值为64px;具体以视觉美观为准);切图大小为:86*86px; - Banner 与登录框的宽度保证在
1200px内; - Banner 的高度为
608px;
# 1.6.2 页面导航
页面导航为左右结构,导航由侧导航和顶部导航两部分构成,侧导航主要作用为功能模块划分,顶部导航为当前登录用户和新手帮助文档构成。
# 1.6.2.1 侧导航

使用说明:
- 侧导航大小定义:展开宽度为
256px;收起宽度为:80px;顶部高度为:64px; - 平台名称:10 字以内;大小:
20px;颜色:#ffffff;加粗;上下居中; - LOGO:切图大小:
40*40px;上下居中


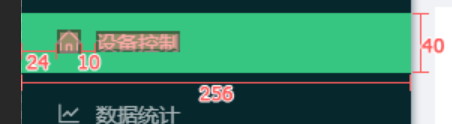
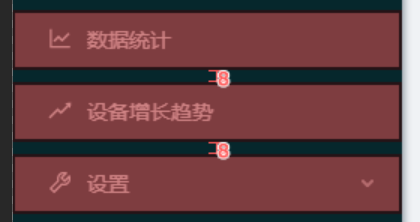
使用说明:
- 导航栏目图标:大小为
16*16px;色值(选中):#ffffff;色值(未选中):rgba(255,255,255,0.65) - 导航栏目文本:大小为
14px;色值(选中):#ffffff;色值(未选中):rgba(255,255,255,0.65) - 选中状态:大小(展开):
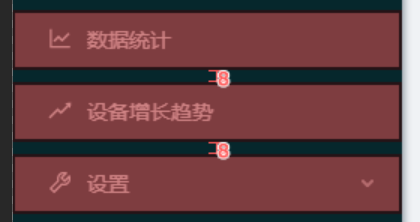
256*40px;大小(收起):80*40px;色值:主体色 - 上下间距:
8px;

使用说明:
- 二级导航:大小:
14px;色值(选中):#ffffff;色值(未选中):rgba(255,255,255,0.65)
# 1.6.3 顶部导航
使用说明:
- 顶部导航:高度:64px;填充色:ffffff;
- 收起图标:
- 展开图标:
- 收起/展开图标:大小:
18*18px;色值:rgba(0,0,0,0.65);

使用说明:
- 用户头像:大小
24*24px; - 用户默认头像:
- 文本:大小:
14px;色值:rgba(0,0,0,0.65);

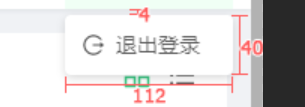
使用说明:
- 菜单:大小:
112*40px;圆角:4px;填充色:#ffffff;距上间距:4px; - 退出默认图标:
- 菜单由点击触发;
# 1.6.4 标签页(Tabs)
标签页组件共有两种样式:一种是正常的标签式样式,一种是药丸类标签样式;正常样式主要用于不同内容的页面切换,而药丸样式用于分类内容的切换。
正常标签样式:
药丸类标签样式:
使用说明:
- 当有多个分类内容页要显示时使用,标签上显示的文字居中对齐。
- 文本宽度+32px=元件宽度。元件默认高度为
32px;
# 1.6.5 分页器(Pagination)
当我们显示内容行数过多时应采用分页控件降低单页的数据量,以提高系统性能。
使用说明:
- 当对查询结果进行分页时,分页的同时需要能够执行查询功能;
- 当页数较多时,允许输入具体页数进行查询;
- 当前页用主色与其他没有选中的页区分开来;
- 默认高度为
32px; - 弹窗不设置每页多少条;
# 1.6.6 面包屑(Breadcrumb)
当系统存在复杂的层次结构时,提供用户导航作用,能引导用户快速跳转到相应的内容。
使用说明:
- 每一层级内容不宜过长,最好能控制在 4 个字以内容,最长不要超过 6 个字;左对齐。
# 1.6.7 按钮(button)
标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。
主按钮
次按钮
使用说明:
- 页面中次要的按钮使用本状态,比如:编辑、删除等;
- 填充色为
#ffffff;圆角为:4px;边框色为#d9d9d9,1px;
禁用按钮
使用说明:
- 页面中按钮禁用的时候使用本状态;
- 填充色为
#f5f5f5;圆角为:4px;边框色为#d9d9d9;文本色为rgba(0,0,0,0.25)
# 1.6.8 表单(Form)
表单元素主要用来收集用户材料,子元素相对比较多。统一样式规范如下:
- 边框:圆角:
4px;边线:1px; - 文字:字体:微软雅黑;大小:
14px; - 颜色:边线颜色:
#d9d9d9;填充色:#ffffff;提示文字颜色:#bfbfbf;输入文字颜色:rgba(0, 0, 0, 0.65); - 尺寸:高度
32px;不同的组件使用宽度不同;
文本输入框
使用说明:
- 文本输入框可选择宽度:
128px;160px;200px;240px; - 输入状态和禁用状态保持组件默认值;
下拉框
使用说明:
- 下拉框框可选择宽度:
128px;160px;200px;240px; - 下拉样式及交互形式使用组件默认;
搜索框
使用说明:
- 搜索框可选择宽度:
200px;240px; - 输入状态和禁用状态保持组件默认值;
时间选择框
使用说明:
- 本框体为固定尺寸和样式;
- 输入状态和禁用状态保持组件默认值;
日期选择框 1
使用说明:
- 本框体为固定尺寸和样式;
- 输入状态和禁用状态保持组件默认值;
日期选择框 2
使用说明:
- 本框体为固定尺寸和样式;
- 输入状态和禁用状态保持组件默认值;
数字输入框
使用说明:
- 本框体为固定尺寸和样式;
- 输入状态和禁用状态保持组件默认值;
单选框
使用说明:
- 常态和选中状态文本颜色为
rgba(0,0,0,0.65); - 不可选状态文本颜色为
rgba(0,0,0,0.25);
多选框
使用说明:
- 常态和选中状态文本颜色为
rgba(0,0,0,0.65); - 不可选状态文本颜色为
rgba(0,0,0,0.25);
# 1.6.9 表格(Table)
表格使用最多的情况是显示装载的数据,由于有很多表项需要在页面中完整显示, 因此原则上对于表格各个单元格宽度的设置应采用百分比方式来进行, 这样表格不仅能够将数据完整地显示,而且还能够适应不同分辨率的情况。 但由于表格中存在不定长的内容,所以为了保证表格的宽度不被挤变形, 对于不定长的内容,可固定显示宽度,当超出此显示宽度后,以……显示,光标停留后, 详细内容再在浮动层显示。
单行表格

使用说明:
- 表头中的数据应垂直居中对齐;
- 表单中内容与标题保持左对齐;
- 表头文字色值为
rgba(0,0,0,0.85);内容文字色值为rgba(0,0,0,0.65);
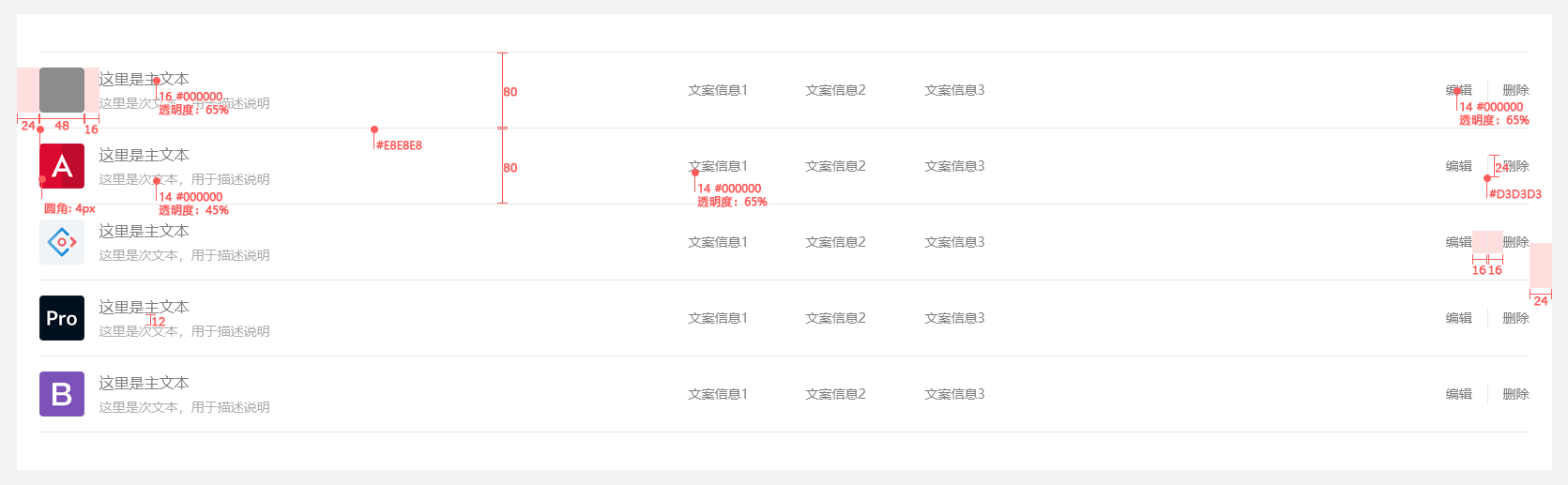
双行表格

使用说明:
- 表格中的内容应垂直居中对齐;
- 对图标展示有一定需求的可以用本表格;
# 1.6.10 全局信息(Message)
全局提示信息出现在屏幕正上方位置,为的是提示用户当前操作的状态反馈,简单直观不打断用户操作,消失时间(默认 3 秒)。
成功信息
使用说明:
- 提示框高度为
41px;宽度为【内容宽度+32px】;圆角:4px; - 阴影为(4,0,12)15%透明度;
高度为何是41px?(文本行高为 21px;上下间距为 10px,所以是 41px)
警告信息
使用说明:
- 提示框高度为
41px;宽度为【内容宽度+32px】; - 阴影为(4,0,12)15%透明度;
错误/失败信息
使用说明:
- 提示框高度为
41px;宽度为【内容宽度+32px】; - 阴影为(4,0,12)15%透明度;
# 1.6.11 对话框(Modal)
统一要求:弹出的位置需要上下左右居中对齐;
基本对话框: 需要用户处理事务,又不希望跳转页面,以致打断工作流程时可以在当前页面正中打开一个浮层,承载相应的操作。

使用说明:
- 高度定义:根据弹窗内容可以自定义高度;
- 宽度定义:根据内容可使用的尺寸为:
520px、696px、872px、1048px;
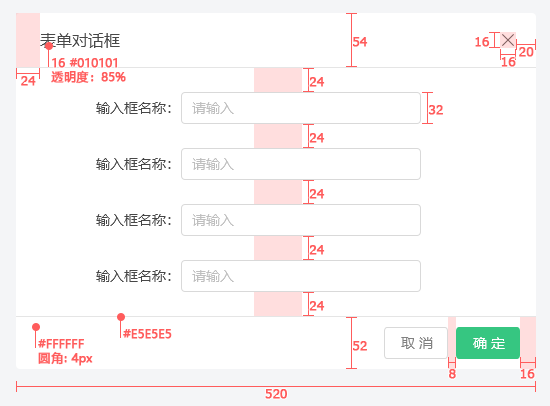
表单对话框: 带有表单的对话框,可完成信息添加、编辑等操作。

使用说明:
- 高度定义:根据弹窗内容可以自定义高度;
- 宽度定义:根据内容可使用的尺寸为:
520px、696px、872px、1048px; - 表单位置:整体视觉左右居中显示;
确认对话框: 当需要一个简洁的确认框询问用户时,可以使用。

使用说明:
- 高度定义:根据弹窗内容可以自定义高度;
- 宽度定义:
416px;
提示对话框: 各种类型的信息提示,只提供一个按钮用于关闭。
成功提示:

失败提示:

异常提示:

# 1.6.12 提示(Hover)
提示(Hover):
提供一个按钮/文字/操作的文案解释
提示窗口色值: rgba(0,0,0,0.8)
基础样式(上)
能用上提示的统一使用上提示
基础样式(下)
基础样式(左)

基础样式(右)

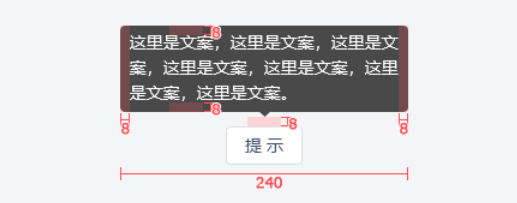
多文本显示

使用说明:
- 高度定义:根据弹窗内容可以自定义高度;
- 宽度定义:最大宽度为:
240px;