# 智能交互说明规范文档
# 目的
描述产品交互细节、文案说明,有助于团队成员的沟通,降低沟通成本。
# 给谁看
现阶段我们的交互说明文档输出时间在原型设计之后,主要给以下视觉人员、开发人员、测试人员查看。
- 视觉人员
适用于需求和视觉是两个人的情况,便于视觉人员了解业务及页面之间的跳转逻辑。
- 开发人员
不管是iOS、Android、H5等前端开发人员,还是后端开发人员,需要从交互文档里知道,产品要实现多少功能?如何去实现?涉及到多少页面?这些页面又是通过什么去跳转的?碰到异常流程怎么处理?…将这些问题理清后变成代码语言,从而将产品实现出来。
- 测试人员
测试人员要进行测试用例的梳理,测试用例必须得覆盖所有的功能甚至是action,才能做到上线无bug,或者是少bug状态。测试人员整理测试用例表的时候就会参考交互设计文档。
# 交互说明文档包含的内容
1.产品需求、业务说明(概括)
2.文案解释、数据来源、入口(尤其对多个入口都可以进入界面的情况要说明清楚)
3.交互说明(交互规范、页面跳转):包含异常处理、提示框、弹框样式及文案说明;数据加载;版本控制;表单校验等
# 输出样式
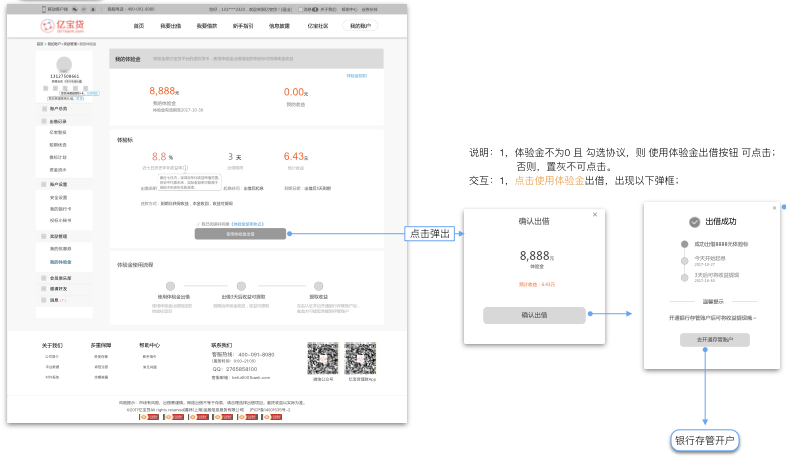
1.Web端和PC端交互说明在图的右侧,APP端交互说明在图的底部
2.交互说明文字与其他文字区分,统一采用红色字体
3.必要时可以用数字标注或指示线引导
# 参考
# web产品
Web产品的特点是,层级复杂,每个界面比较大而且内容很丰富。
1.左侧为原型,右侧为交互说明
2.交互说明内容:无法在界面中提现的交互、输入框限制、异常情况处理

# PC端产品(文字统一成红色)

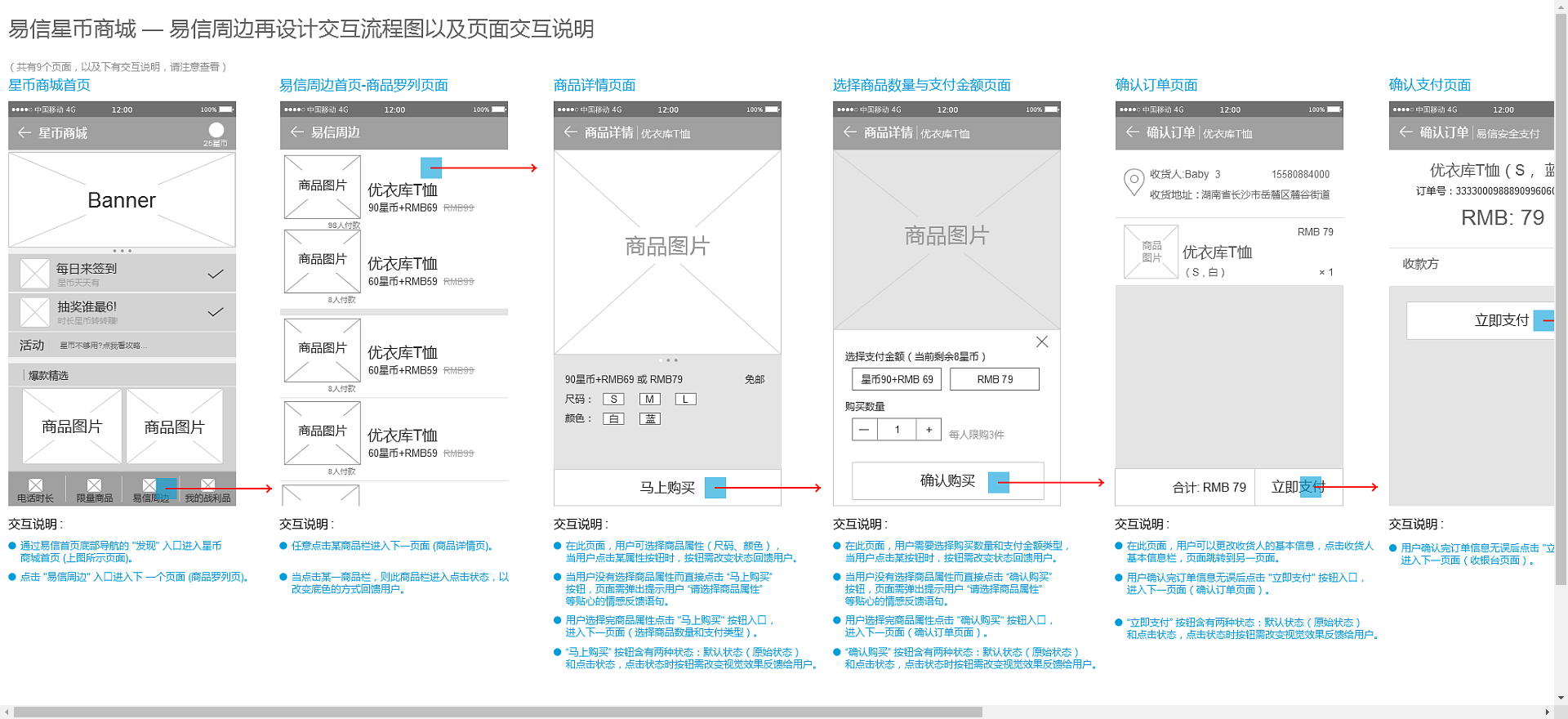
# APP产品(文字统一成红色)

# 示例
下图,是一个简单的登录界面,我们试着先整体后部分的方式,看看这个界面的交互说明需要考虑哪些方面。

登录界面的跳转流程
- 什么情况下,从哪些界面可以进入登录界面
- 登录成功后进入哪个界面
- 取消登录后回到哪里
- 界面转场方式,比如从下向上进入界面,从上往下离开界面
账号输入框
- 字段格式要求,字段长度、字段类别(汉子、字母、数字、手机号)
- 是否有默认提示文案,如果上次登录过是否显示上次的账号
- 光标是否置入此输入框,键盘是否显示,键盘用哪种视图
- 何时检测用户填写的是否正确,填写正确的提示,填写错误的提示,反馈提示何时显示、何时消失
- 输入框中的内容是否支持一键清除
密码输入框
- 字段格式要求
- 何时检测格式是否符合
- 光标置入后显示键盘的哪种视图
- 输入框中的内容是否支持一键清除
- 是否支持密码可见、如何切换可见状态
登录按钮
- 按钮是否有可用不可用之分,何时可用状态、何时不可用状态
- 点击按钮之后提示正在登录的方式
- 登录成功如何提示、跳转进入哪个界面
- 有哪几种登录失败的场景(比如账号未注册、网络异常等),不同失败的情况下如何提示
- 多次登录失败提示方式是否变化
注册按钮
- 点击进入哪个界面
- 界面的转场方式是怎样的
关闭按钮
- 点击进入哪个界面
- 界面的转场方式是怎样的